What is an ICO File?
ICO is Microsoft's icon file format used for application icons and favicons. Unlike PNG files, ICO files can contain multiple images of different sizes and color depths within a single file.
ICO files were initially developed by Microsoft for icons in Windows operating systems, but they're now commonly used as website favicons too.
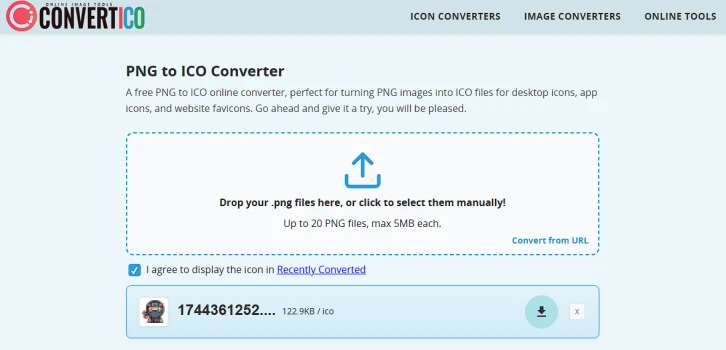
Converting PNG to ICO
- Head to ConvertICO.com homepage.
- Click on the drag-and-drop area and select the PNG image from your computer.
- Once the conversion is finished, click 'Download' (the arrow icon) to save your ICO file.

Choosing Icon Layer Sizes
When creating an ICO file, selecting the right icon sizes is crucial. ConvertICO allows you to choose which icon dimensions to include in your final ICO file.
On ConvertICO, you'll see a "Choose Icon Layer Sizes" section with checkboxes for different dimensions. This is where you can select which sizes to include in your ICO file.
The available sizes typically include standard dimensions from 16×16 to 256×256 pixels.
While these cover most use cases, you might occasionally need custom dimensions or want to modify existing ICO files. For these scenarios, the Icon Resizer provides advanced functionality to create custom-sized icons, extract or remove specific dimensions from existing ICO files, and add new sizes to your current icons.
If you want to examine what sizes and layers are already present in an existing ICO file, always use the Icons Analyzer tool to get detailed information about dimensions, color depths, and compatibility.
Alright, let’s keep things rolling! 🚀
For most cases, it’s a smart move to select multiple sizes; this way, your icon will look sharp no matter where it shows up. If you're unsure, keeping default selected sizes ensures maximum compatibility.
Recommended Icon Sizes for Windows
For best compatibility across Windows applications, include these standard sizes:
Best Practices for (Website) Icon Design
- Maintain clarity at small sizes: Ensure your icon is recognizable even at 16×16 pixels.
- Use appropriate color depth: 32-bit (24-bit color + 8-bit alpha) is recommended for modern icons.
- Consider transparency: ICO files support transparency, which helps icons blend well with different backgrounds.
- Design for scaling: Your icon should look good at all sizes, not just the largest dimension.
Final Tips
- Start with a high-resolution PNG (at least 256×256 pixels) for best results. If your source image needs resizing, use the Image Resizer to adjust your image dimensions before converting to ICO format.
- For website favicons, including 16×16 pixels and 32×32 pixels sizes is usually sufficient.
- If you need your icon to display well on high-DPI displays, include 48×48 pixels and larger sizes.
Once downloaded, your ICO file can be used for Windows applications, websites, or any other purpose requiring the ICO format.
Ready to Convert Your PNG to ICO?
Try free PNG to ICO converter now - no signup or installation required!
Convert PNG to ICO